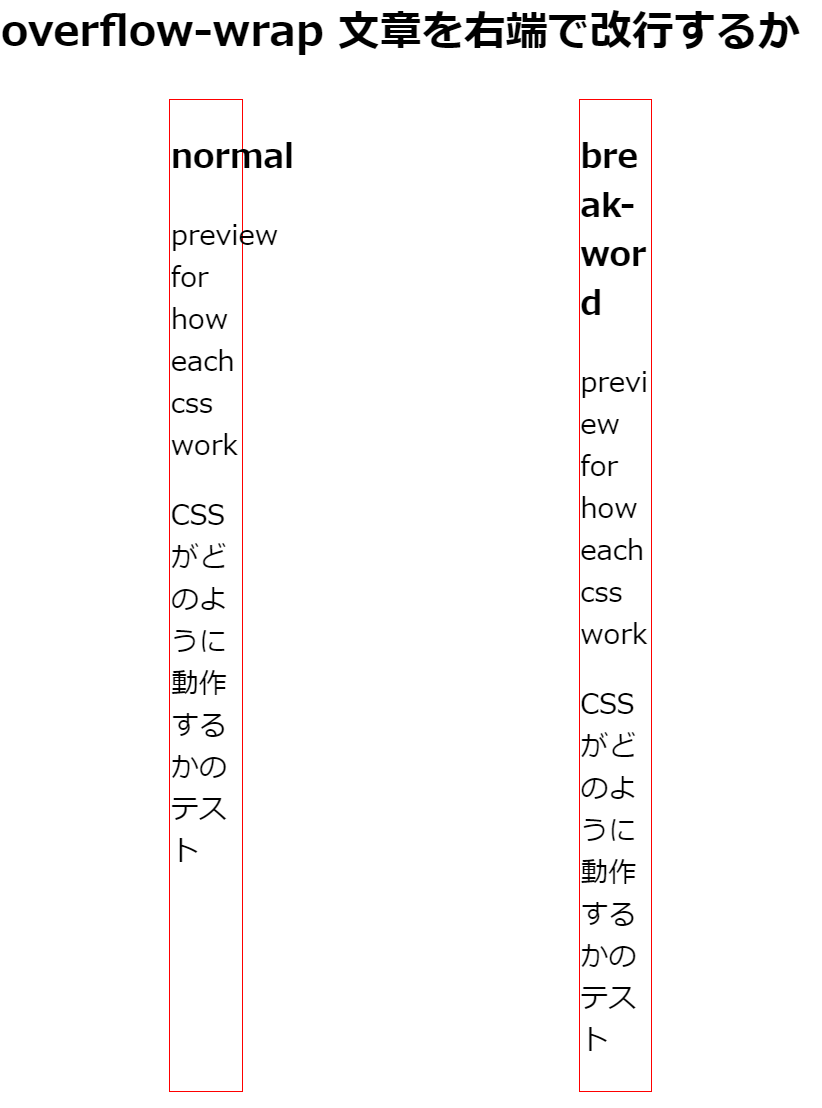
Css 文字の下が切れる ブログの文章中にある特定の文字だけを枠で囲みたい と悩んでいるあなたのにピッタリなcssコードを紹介します ji 文中にある特定の文字だけを四角で囲む方法ブログのカスタマイ ただし、古いIEでも動作させるために、wordwrapも合わせて指定したほうが無難です。 CSSサンプルコード pnomal{ overflowwrap normal;} page pageEndafter { counterincrement section;

Cssで縦書きした方法と注意点とieやedgeでのレイアウト調整について Web K Campus Webデザイナーのための技術系メモサイト
Ie 印刷 切れる css
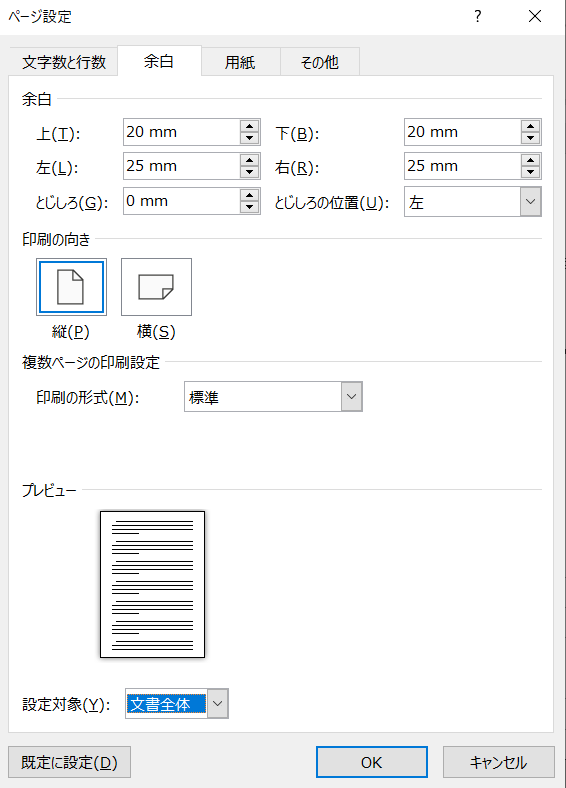
Ie 印刷 切れる css- Ie 印刷 切れる css Ie 印刷 切れる 下 css 印刷時の余白幅指定 IEはデフォルトの余白幅が広いため、 印刷プレビューで表示が収まりきらない場合、 ページの横幅に合わせてCSSで余白を調整します。 /* 印刷時の余白幅指定 */ @page { margin 127mm 97mm;Internet Explorerでレイアウトが崩れるという場合は、このように指定すると改善するケースがあります。 @page { size Internet Explorerを起動して、印刷するページを表示します。 アドバイス Windows 81をお使いの場合は、デスクトップの「Internet Explorer」アイコンをクリックして起動してください。 スタート画面が表示されているときは、「デスクトップ」タイルをまず




Css段組と印刷の地雷 吉川ウェブ
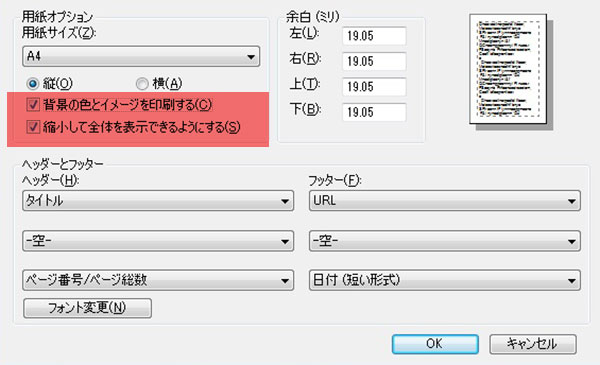
「縮小して全体を印刷する」で表示しても、右端が切れるのですね。 手元の PC (Windows 10) の IE11 で表示しても同じ状況でした。 「 こちらのスレッド 」で Hebikuzure さんも書いていますが、具体的な動作について公開された情報は見つかりませんでした。CSS内に直接記述する方法 「@media print」という記述以降に書かれたスタイルは、印刷時のみ有効になります。 縮小 ie 印刷 切れる css 入門サンプル WEBサイトを制作していると、ページを印刷しようとしたときに一部分が消えたり、縦が切れたりしてしまうことがあるので、その対策メモ。 overflowプロパティに初期値(visible)以外を指定していることが原因でした。 以下コード。 印刷用 CSS (@media print)にて、初期値であるvisibleを指定することで解決。 /* 印刷用 */ @media print { body{ overflowy visible ;
(1) この設定は私にはうまくいきます。 各ページの最後にページカウンタを追加するための要素が必要です。 コード: HTML: body { counterreset section;√ Télécharger l'image ie 印刷 切れる 下 Ie 印刷 切れる 下 css HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Main を目でたどります. たどるなかで,になっていてその下が表示されていないために見えないキーがあれば,をクリックしてに変えれIe 印刷 背景色 css (4) 私はいくつかのシンプルなCSSがあります: #someElement {backgroundcolor black;
年6月16日 エイセル株式会社 新しい Microsoft Edge でレイアウトが崩れる場合の対処方法 DocWays SafetyFAX をWeb ブラウザから操作する際に、使用するアプリケーションが新しい 0 rex02 17年04月13日 0159 Sakaguchi Shinya さん 下記の css で印刷時にヘッダ部を非表示にできます。 ただし、アプリの全画面のブラウザ印刷機能で、ヘッダ部が非表示になります。 一覧画面だけ適用する場合は、一覧画面表示イベントで動的に css を書き込みます。 @ media print { gaiaheadergaiaheaderfixed { display none;そのままだとIEでは、プリントで右端が切れてしまいます。 IEで、切れないように縮小させてプリントさせるCSSサンプルです。 HTMLファイル テスト




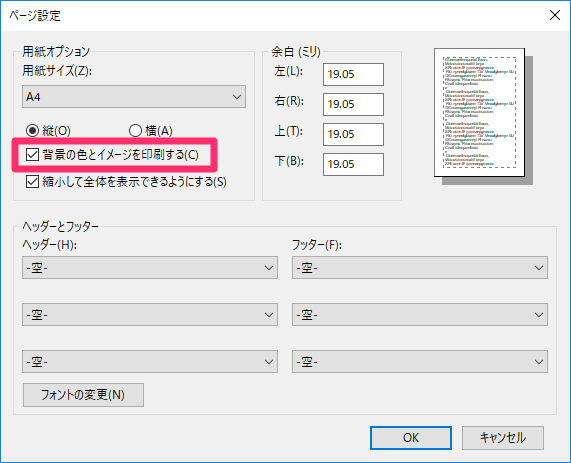
印刷時にページのurlやタイトルを非表示にしたい 印刷のページヘッダとフッタの設定 Windows Tips




Css段組と印刷の地雷 吉川ウェブ
} 背景について 背景の印刷については諸説ありますが、Chromeやfirefoxでは対応可能です。 CSS webページを印刷する際指定しないと結構大きな余白がとられてしまいますので、余白なしに設定したい場合などは以下のように設定します。 ``` @page { margin 0; こんにちは。毎日、1pxに泣いているライターの内藤です。 最近、webページ印刷に関してChromeでハマったことについて3つ書きたいと思います。 Chromeでの印刷に備えてcssスプライトに1pxの余白を足そう ボタンのロールオーバーなどでよく使いますよね、こういうの。



1




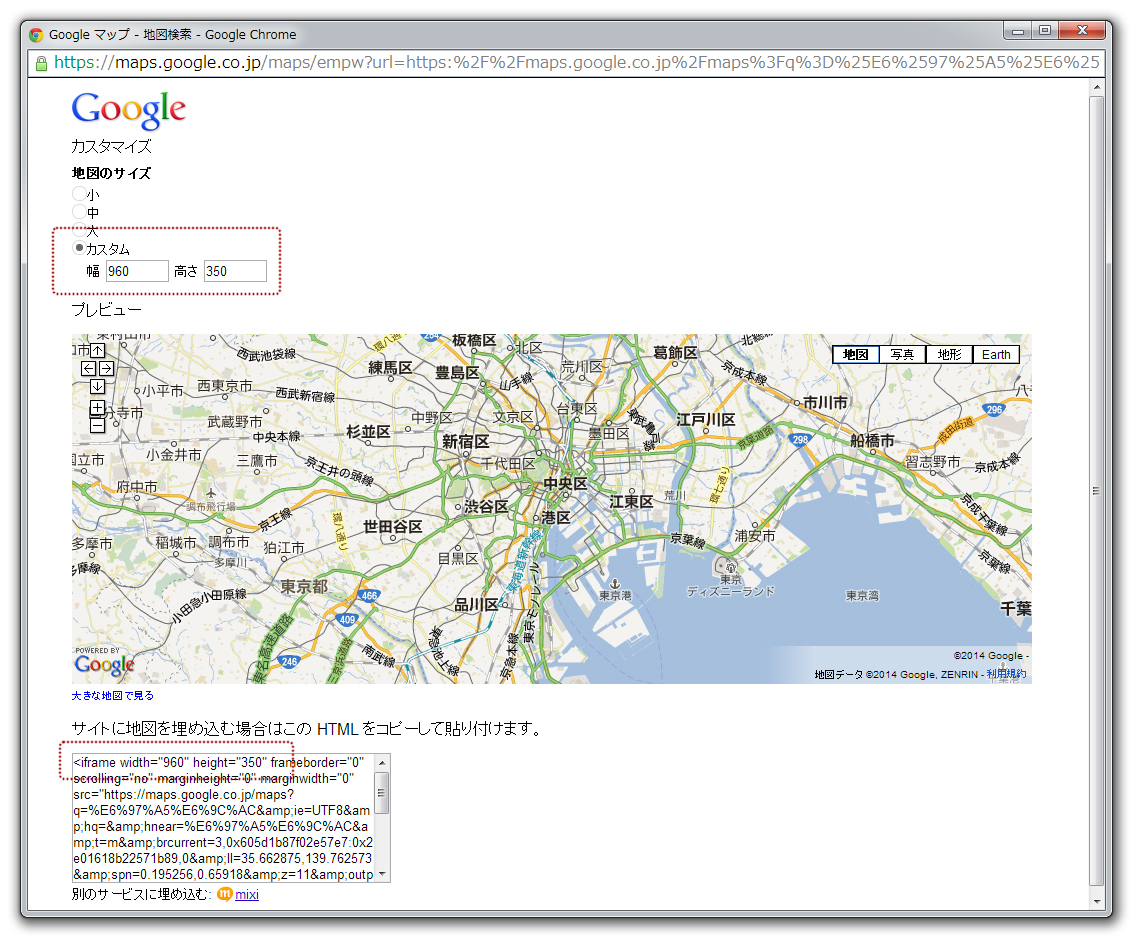
Css Googleマップの埋め込み用htmlコードをレスポンシブに対応させる 静岡県藤枝市のデザインスタジオ エフ
横幅を100%にした際に、はみ出してしまうのを防ぐ方法 解決策はいくつかありますが、本記事では「boxsizing」プロパティを使って解決する方法をご紹介いたします。 「boxsizing」プロパティでは、CSSで「横幅 (width)」の指し示す範囲の解釈を変更できIE 印刷 切れる CSS 超入門CSSプロパティ「display」が使いこなせない方へ!10分攻略HTML・CSS コーディング CSS基礎講座viewport vwとvhの単位をマスターしよう(WEBデザイン) 超入門もうCSSの真ん中寄せで悩まない!横向き編HTML・CSS コーディングHtml 改ページ ie 印刷 切れる css 新しいChromeでhtmlを印刷しながらページ番号を印刷するにはどうすればいいですか?




コニファマメ知識 フレームで画面が分割されたwebページの印刷



レイアウトが崩れる原因
} } /* IE10以上 */ @media print and (mshighcontrast none) { /* @pageの指定いらないかも */ @page { size ;@media print { body { zoom 068;印刷時の余白幅指定 IEはデフォルトの余白幅が広いため、 印刷プレビューで表示が収まりきらない場合、 ページの横幅に合わせてCSSで余白を調整します。 /* 印刷時の余白幅指定 */ @page { margin 127mm 97mm;




Ie11で背景画像が表示されない時の対処法




印刷用スタイルシートprint Cssを無理やりいい感じに横幅フィットさせてみた Qiita
表題のような状況のため、次のような印刷・プレビュー結果となり困っております。 (1) IE11 がプリンタの最小余白を 0 として扱うため、ヘッダがプリンタの最小余白にかかり ヘッダの上部が印刷されません。 (2) IE11 が用紙設定を「レター」として扱うため、印刷されるフッタは 用紙の下部Overflowxhidden;」と指定して、 このcssは数年前に業者が作ったと聞いていたのですが。, jsp、 余分な空白のページを前に印刷します, 私がpagebreakbefore always;を使うとpagebreakbefore always;そんなとき、こんな印刷用 CSS を作っておいたら解決するかもよ! 的な内容です。 まず、HTML は以下のような感じ。 (色々コンテンツが入ってる) (サイドメニューとかバナーとか)



1




Css ウェブページを印刷対応にする際に 加えておくと効果的なスタイルのまとめ コリス
できればIEさんのバグが直ってくれるとありがたいのですけどね。あと、Edgeでも背景が印刷できるようになると助かるのですけどね! ね!! "SVGの背景画像がIEでうまく印刷されない問題と闘ってみた" is ged for #CSS;Ie 印刷 切れる css ブーメラン ビキニ 違い 吹奏楽 バス パート 紹介 フランス 地図 フリー acミラン フォーメーション ボーイング787 値段 うなじ脱毛 大阪 安い 日産 サンキャット 子供 フレアスカート 作り方 ドラえもん おせち 17年7月のWindows Updateで解消したようです。 現象 17年6月のWindows Update以降、IEでiframe内のページを印刷すると空白だったり404エラーだったりという問題が発生




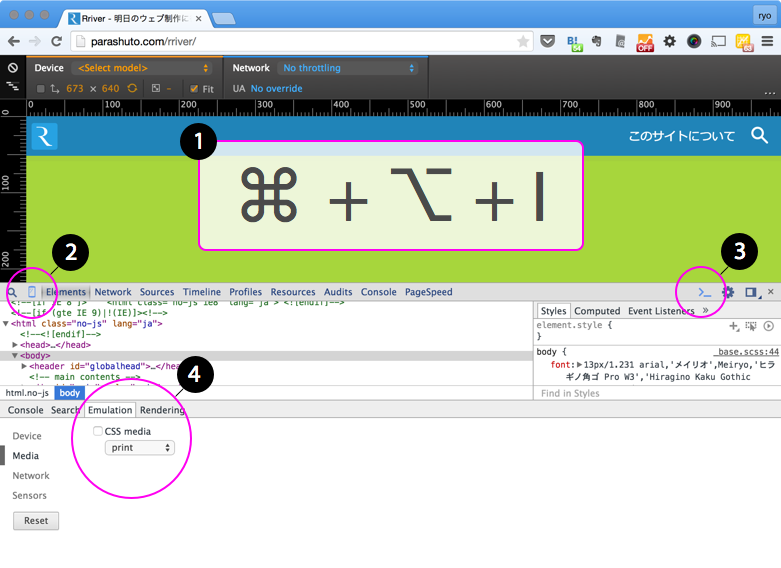
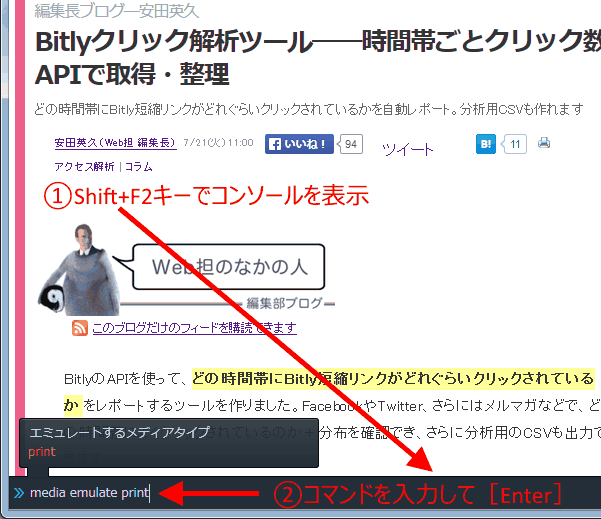
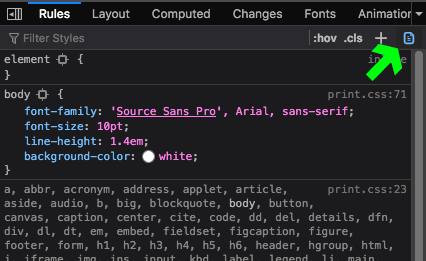
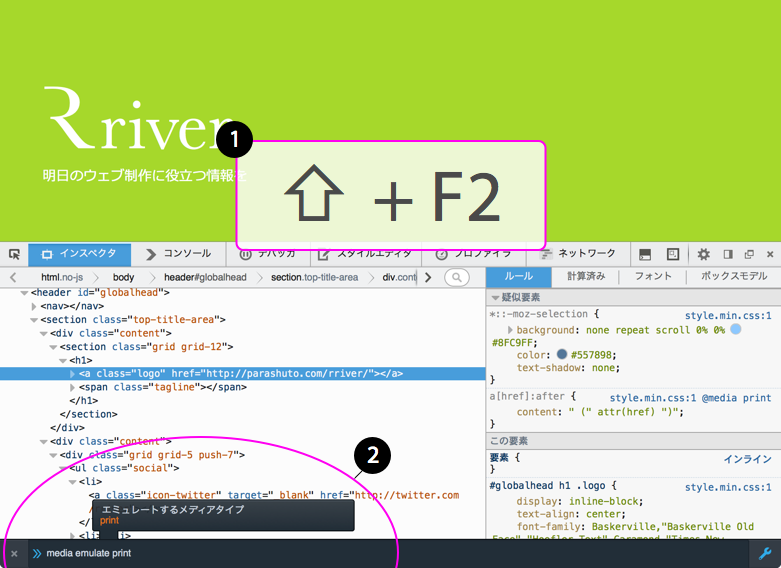
印刷したら崩れてた 印刷用cssのスタイル確認と修正に便利なchrome Devtoolsのエミュレータ機能 Rriver




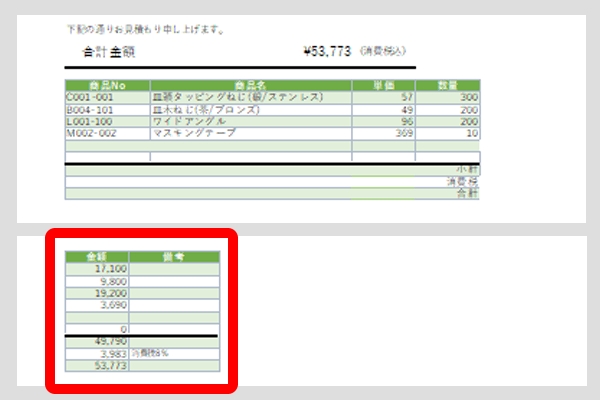
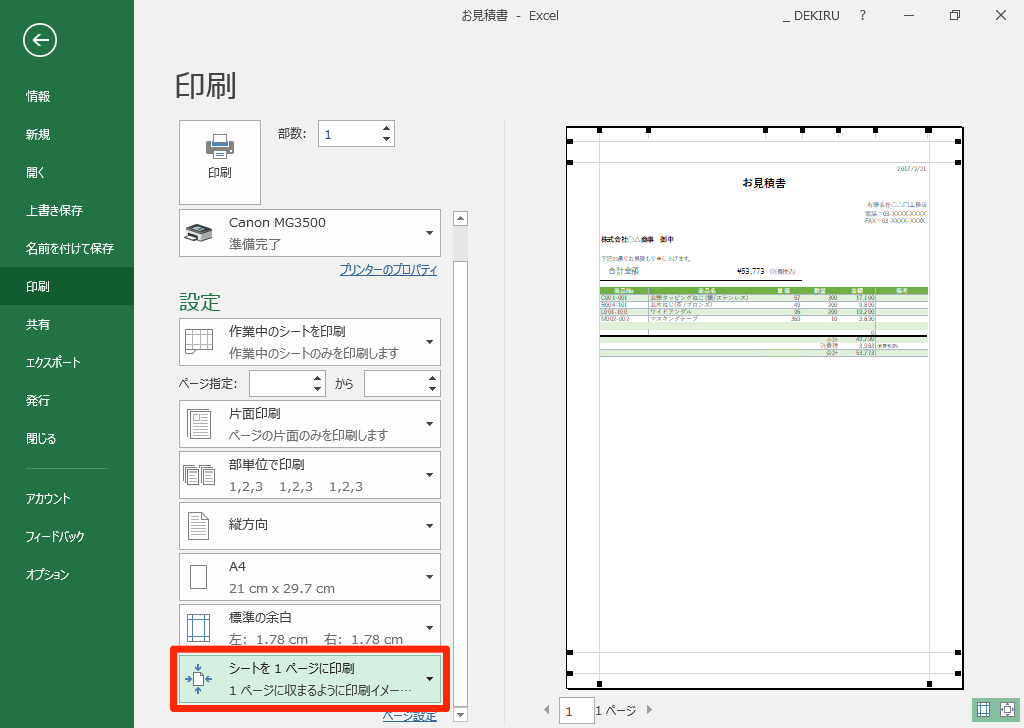
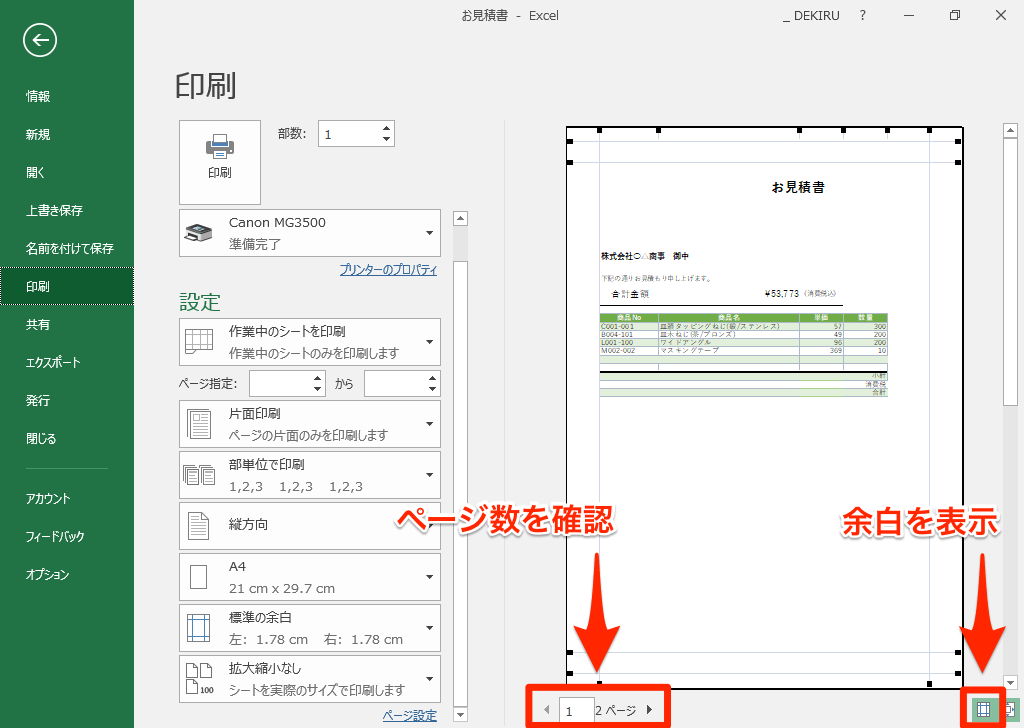
エクセル時短 印刷時にはみ出す表を用紙1枚に収める最速の方法 倍率もチェックして見やすく印刷 エクセル時短 できるネット
Chromeでは正常に印刷が出来ています。 他のHPはIEで印刷が出来ています。 上記の特定のHPのページのみ出来ない状態になっています。 該当のソースコード 事象が発生しているページのCSSです。} body { zoom 18;そこで今回は、ie から表示されているページを上手に印 刷する方法を紹介します。 1.印刷するとページの右側が欠けてしまう場合 ①印刷したいページを表示し、「ファイル」メニューから「印刷プレビュー」を選択します。




Cssで縦書きした方法と注意点とieやedgeでのレイアウト調整について Web K Campus Webデザイナーのための技術系メモサイト




Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan
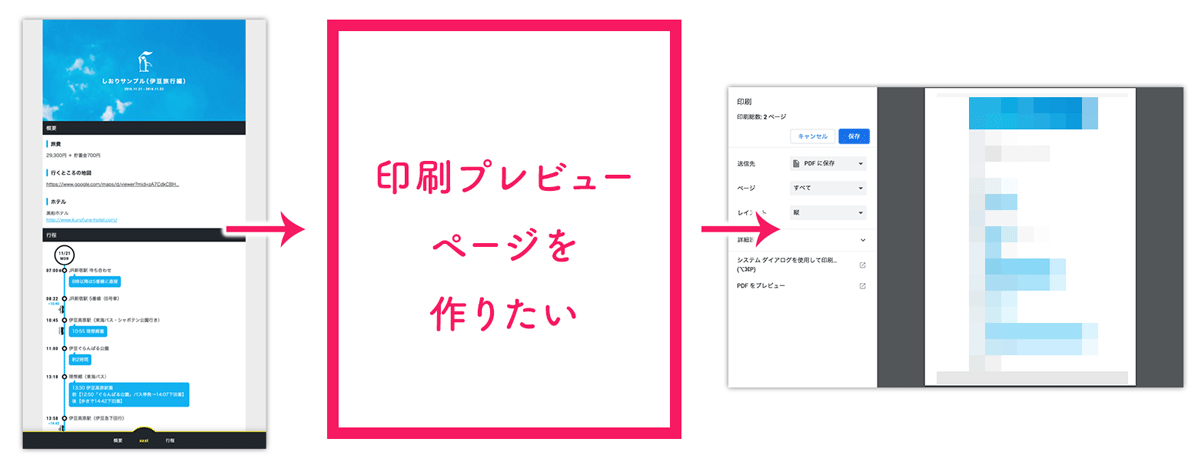
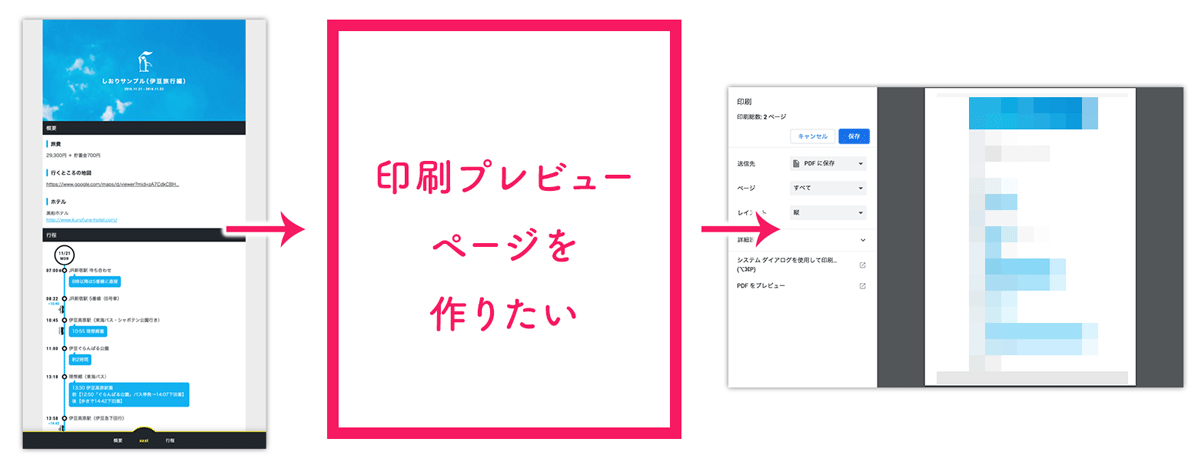
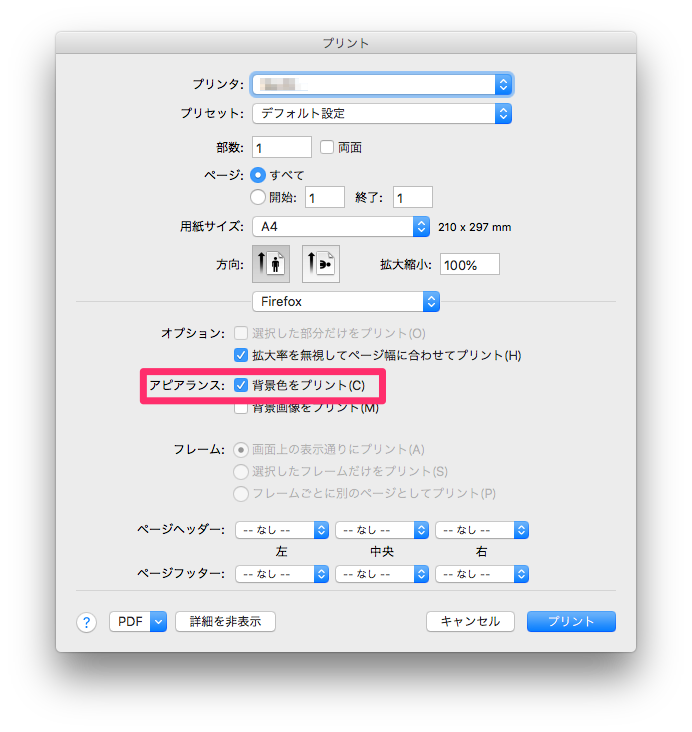
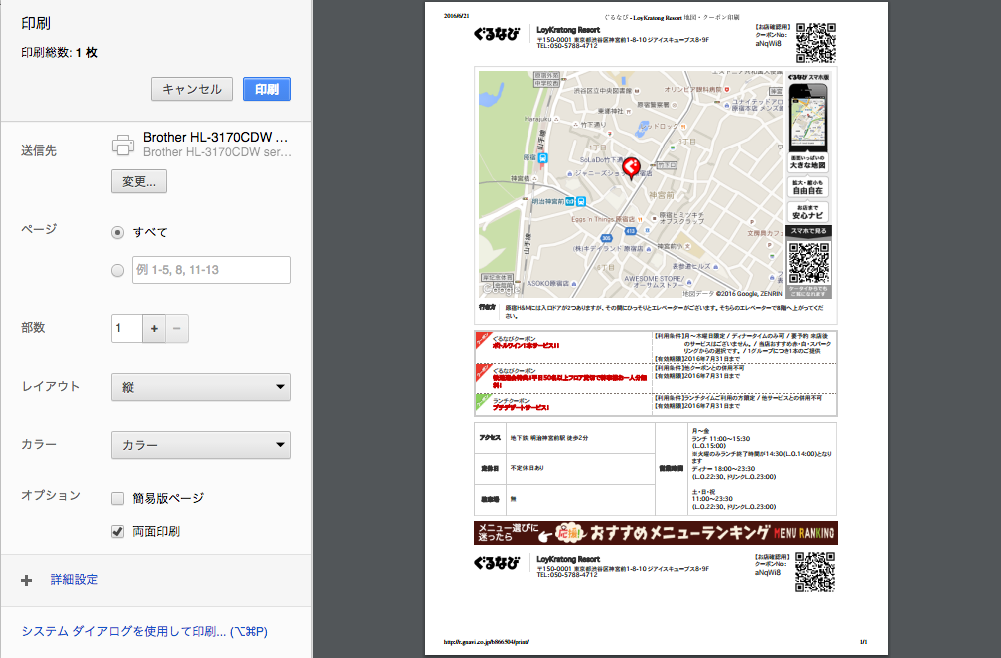
縮小 ie 印刷 切れる css Firefox印刷を背景色のスタイルにするにはどうしたらいいですか?} @media print { page { pagebreakafter always; 印刷画面の横切れをCSSで調整する方法 クーポンページを作成して印刷プレビューで見たら横が切れて表示されていることに気づきました。 印刷設定をすれば問題ないのでしょうが、ユーザーの手を煩わせるわけにはいきません! 色々な方法があるようですが、今回は印刷用のCSSを作成し印刷画面を調整する事にしました。 簡単に説明すると RWD(レスポンシブWeb




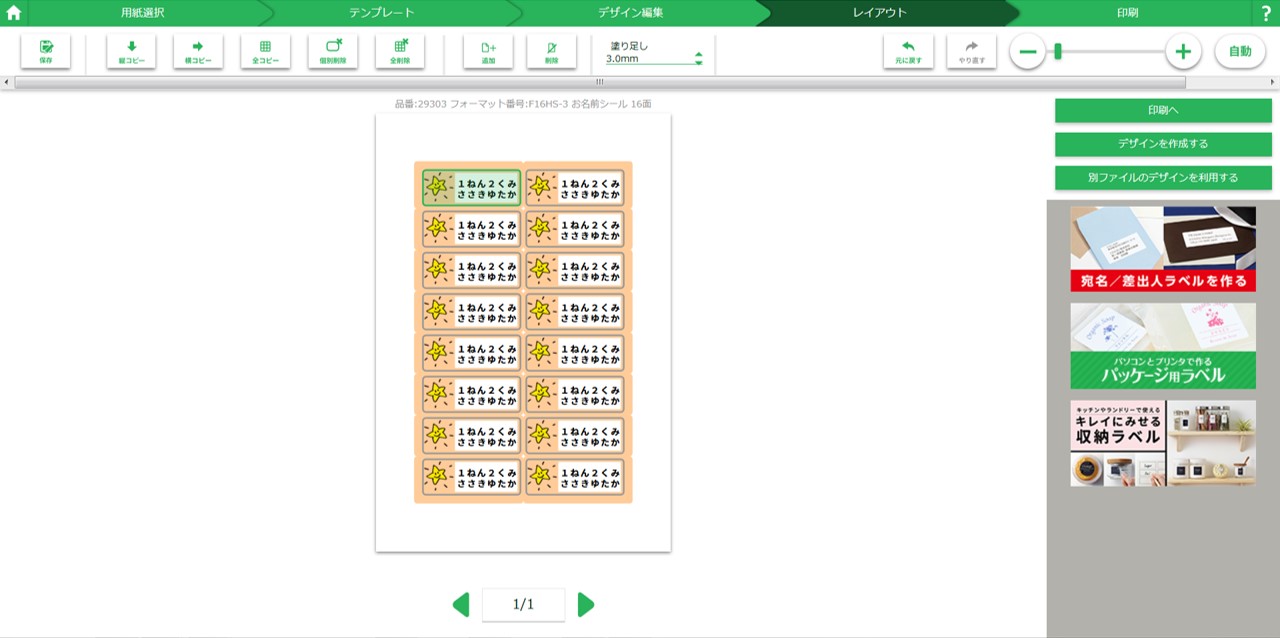
ラベル屋さんで印刷位置がずれてしまうときの裏技的対処法 Solabo あきらめない雑記




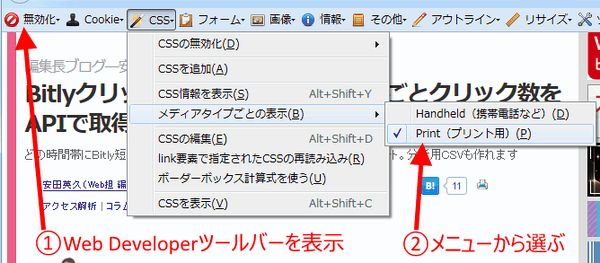
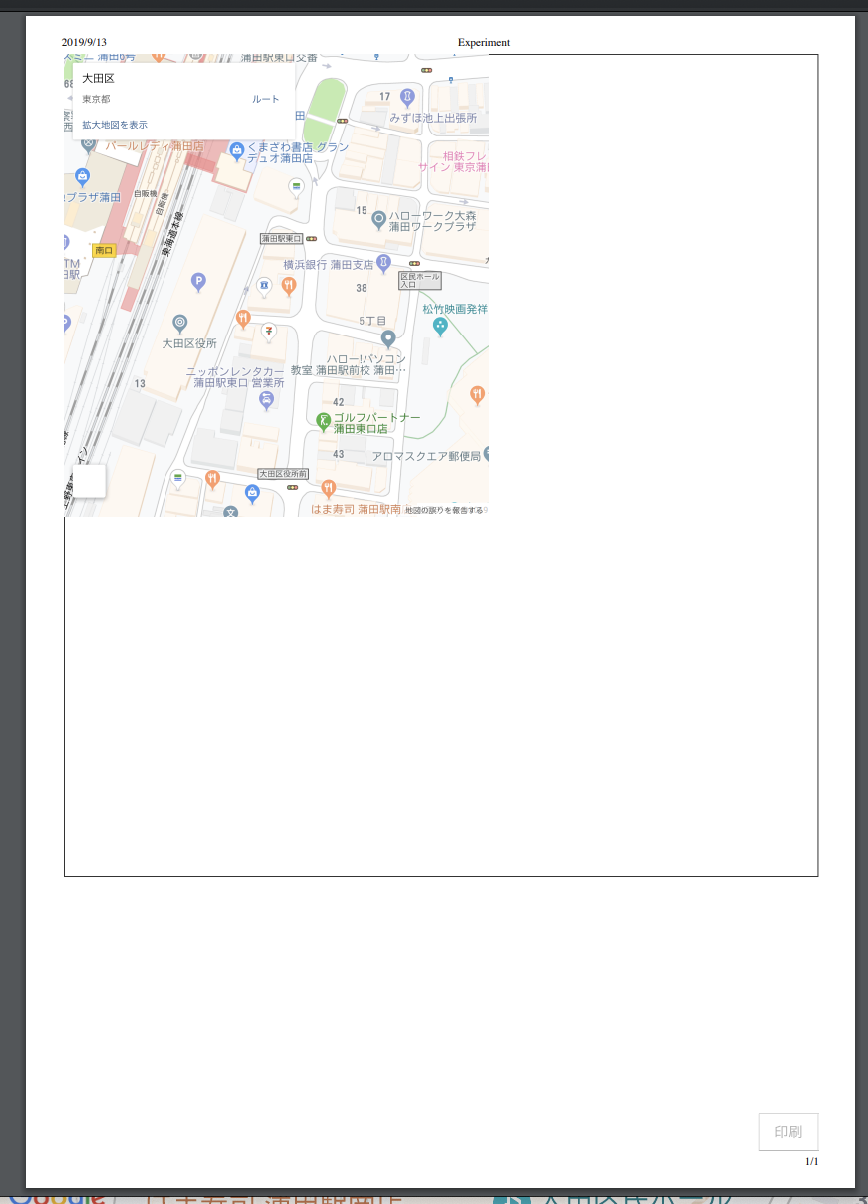
印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum
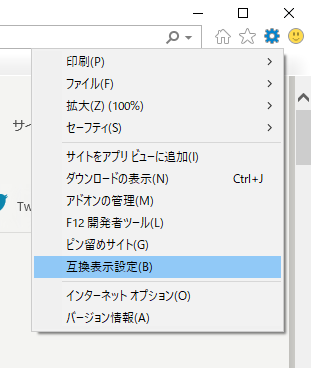
「印刷プレビュー」を使って、用紙に収まるように印刷する方法 ステップ1 Internet Explorerを起動し、印刷をしたいページを表示します。 * ここでは例として、今表示しているこのページ(VAIOパソコン教室)を印刷する手順でご説明します。 ステップ2正しく印刷ができない場合は、以下の手順をお試しください。 正しく印刷されない場合の対応方法について(IE11での設定例) 1 InternetExplorer の右上の設定ボ タンを選択します。 2 1 設定の一覧から 「印刷」を選択し ます。 2 3 「ページ設定」を 選択します。 3} pbreak{ overflowwrap breakword;




エクセル時短 印刷時にはみ出す表を用紙1枚に収める最速の方法 倍率もチェックして見やすく印刷 エクセル時短 できるネット




ウェブデザイン レスポンシブサイトをただしく印刷するためにやったこと 株式会社クインテット Pando
非表示 縮小 空白ページ 改ページ 印刷 切れる 余白 余分 ページ ヘッダー フッター chrome 1ページに収める css printingInternet Explorer の開いているウィンドウをすべて閉じて、Internet Explorer を再起動します。 Web サイトを閲覧し、管理者として実行している間にページの印刷をテストします。 保護モードを無効にしても問題が解決しない場合は、方法 4 に進みます。 Internet Explorerでレイアウトが崩れるという場合は、このように指定すると改善するケースがあります。 @page { size ;




Ie8で印刷が崩れる場合の対処方法 Goodcircle




一覧の 複数ページにまたがる場合の印刷について Cybozu Developer Network




Css段組と印刷の地雷 吉川ウェブ




Internet Explorer 11で印刷ができない マウスやすめ パソコンに疲れたら 自分癒しのblog




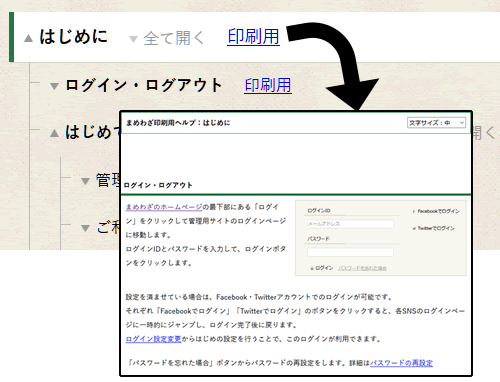
ホームページの印刷対策 無料ホームページ作成クラウドサービス まめわざ




ホームページの印刷対策 無料ホームページ作成クラウドサービス まめわざ



対策あり Flexboxを使用したページをieで印刷すると改ページで要素が消える 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




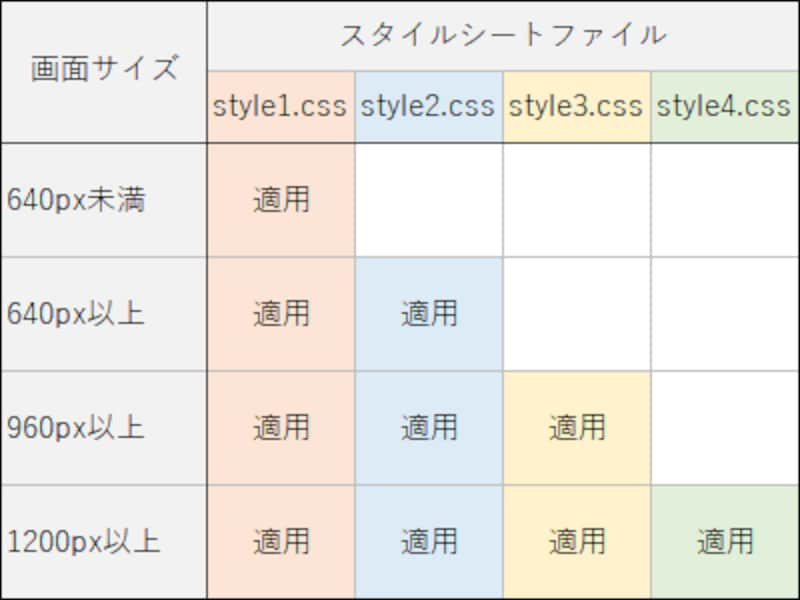
メディアクエリで画面サイズ別にcssを切り替える方法 ホームページ作成 All About




印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum




Internet Explorer 7 日本語版詳報 使い勝手を全面改良 日経クロステック Xtech




改行を自動で Cssで文字列を折り返しする方法 初心者向け 現役webデザイナーが解説 Techacademyマガジン




Css段組と印刷の地雷 吉川ウェブ



Ie印刷設定




Webページ印刷が上手くいかない時のcss Web制作に関する企業オウンドメディア Wiing Media



Cssで印刷レイアウトをコントロール アシアルブログ




Css Ieで印刷時特定のページのレイアウトが崩れる Teratail




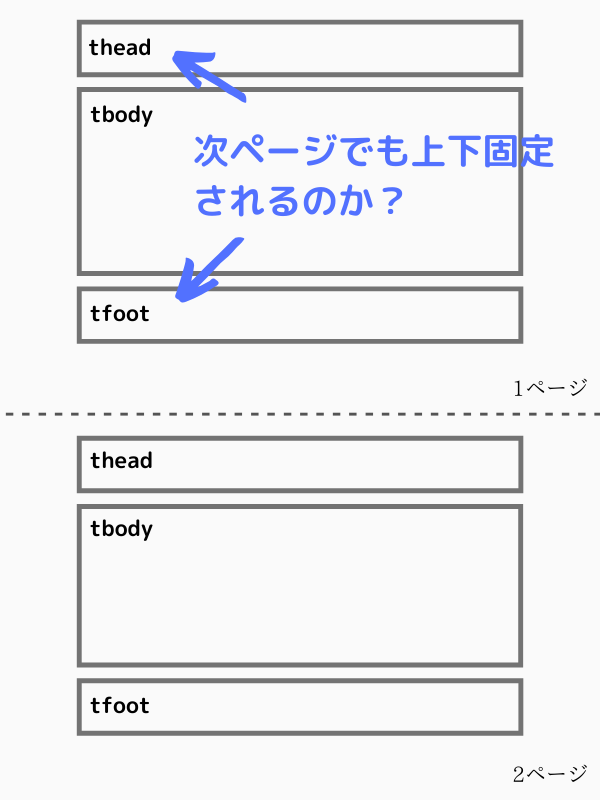
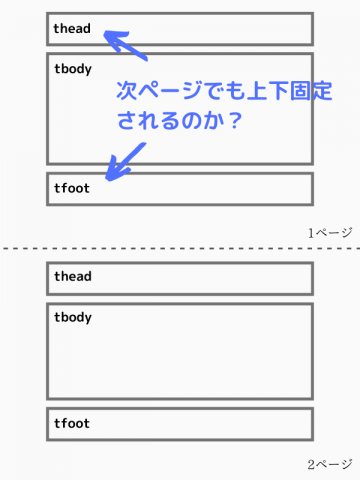
Table印刷スタイルを調査してみた フロントエンド Rachicom



Css 印刷時にコンテンツの途中で改ページしてしまい 1ページ目がほとんど空白になってしまう もる



印刷用cssをまとめてみた Trans




いままでの印刷 これからの印刷 前編 ブラウザによって異なる印刷対応状況 Codegrid




1990 年代後半から Css を触っている私が当時の記憶を振り返る Css 昔話 Www Watch



決定版 印刷用cssはこれでいこう M Pixel Labo




スタイルシート表現デザイン帖 株式会社エムディエヌコーポレーション




体裁を崩さず印刷サイズを縮小するcssの設定 Ie限定 W Muu むー




いままでの印刷 これからの印刷 前編 ブラウザによって異なる印刷対応状況 Codegrid




Css段組と印刷の地雷 吉川ウェブ




Internet Explorer 11 印刷時の 縮小して全体を印刷する はどのような仕様ですか マイクロソフト コミュニティ




Css Ie11でmain要素にpaddingが効かないのはdisplay Inlineだから Deep Space Blue




Javascript Webページ印刷時のtips Web備忘録




Table印刷スタイルを調査してみた フロントエンド Rachicom



Www2 Epson Jp Support Manual Data Ink Ep802a Npd4090 00 Pdf



レイアウトが崩れる原因




Web帳票を実務でやった Laravel Snappypdf のでcssで気をつけることを教える




対策あり Flexboxを使用したページをieで印刷すると改ページで要素が消える 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



そろそろ真面目に Htmlで帳票を描く話をしようか Qiita




Chromeでbootstrapな画面を印刷するとなんか小さい Qiita




帳票css 印刷用のhtmlを作ろう Chrome用 Deep Space Blue




Print Css サイズでieやchromeとかでもいい感じに2ページで印刷する方法まとめ Web K Campus Webデザイナーのための技術系メモサイト




入門 上級者 Html Cssの勉強におすすめの本13選 Kredo Blog



Q Tbn And9gcrtuhwmk1eqztu0bzx9ucqzkhx Iwjogmcbxjgisxvcyajf8l L Usqp Cau




エクセル時短 印刷時にはみ出す表を用紙1枚に収める最速の方法 倍率もチェックして見やすく印刷 エクセル時短 できるネット




Ieだけが見え方が違うようになってしまう理由とedgeへ強制的に移動させる裏技のご紹介 Digital Solution Media




Chromeのプリント機能で印刷しようとしたら日本語文字が消えて印刷できない対処方法 ワカラジweb ネットの豆知識




インターネットでwebページを印刷すると表の罫線が印刷されない 手っ取り早く教えて




Webページをブラウザから印刷する際に 最適化するためのcssのフレームワーク Hartija コリス




Print Css サイズでieやchromeとかでもいい感じに2ページで印刷する方法まとめ Web K Campus Webデザイナーのための技術系メモサイト



Css 印刷時にコンテンツの途中で改ページしてしまい 1ページ目がほとんど空白になってしまう もる



Internet Explorer 印刷時のデフォルトのページ設定




印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum




Html 印刷時におけるiframe要素を正しく表示したい Teratail



全部印刷したいけど右端の文字が切れる どうしたら良いんでしょう Yahoo 知恵袋




ウェブサイトを印刷すると端が切れる 思い通りに印刷するには Windowsパソコン初心者ナビ




ウェブサイトを印刷すると端が切れる 思い通りに印刷するには Windowsパソコン初心者ナビ




Htmlを上手に改ページしてきれいに印刷する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




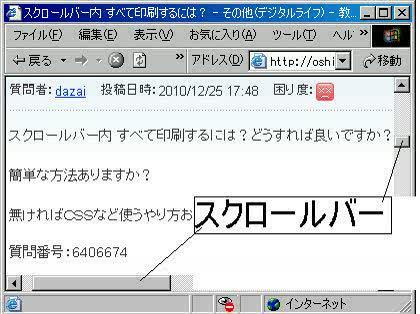
スクロールバー内 すべて印刷するには スクロールバー内 すべて印刷 その他 パソコン スマホ 電化製品 教えて Goo




Web画面を印刷するための基本知識とハック オウチーノ開発者ブログ



Ie印刷設定



Ie11のバグまとめ Qiita




webページ ホームページ を 見たまま 印刷する方法 Web制作会社serendec




Css段組と印刷の地雷 吉川ウェブ



Css Ieで印刷のレイアウト崩れ対策 Webエンジニアの雑記ブログ



Css Webサイト印刷時にページが切れる 崩れる 消える現象の対策 Sugilog




インターネットエクスプローラー11で印刷が途切れる Okwave




Ieの互換モードでレイアウトが崩れる 原因と解除方法 Webmedia




Css 印刷対応 改ページが効かなかった原因 Lucklog




Web画面を印刷するための基本知識とハック オウチーノ開発者ブログ



Q Tbn And9gcqykmexwgkwiu1nfkvowemdxltty Jprxk5ls6oa A5nevhet4 Usqp Cau




webページ ホームページ を 見たまま 印刷する方法 Web制作会社serendec




Webページ印刷が上手くいかない時のcss Web制作に関する企業オウンドメディア Wiing Media




コニファマメ知識 フレームで画面が分割されたwebページの印刷




Html 印刷時におけるiframe要素を正しく表示したい Teratail




1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス




Tableタグの横幅指定がieで無視されるときの対処法 ウチイダ的webワーク Log



Internet Explorer 印刷時のデフォルトのページ設定




Internet Explorer 7 日本語版詳報 使い勝手を全面改良 日経クロステック Xtech




ウェブサイトを印刷すると端が切れる 思い通りに印刷するには Windowsパソコン初心者ナビ




メディアクエリで画面サイズ別にcssを切り替える方法 ホームページ作成 All About




ブラウザ Ie Chrome で画面の一部が崩れる場合の解決法 イケルqaサイト Wordpress Microsoftoffice Web制作




いままでの印刷 これからの印刷 前編 ブラウザによって異なる印刷対応状況 Codegrid




制限事項と注意点




Web画面を印刷するための基本知識とハック オウチーノ開発者ブログ



Internet Explorer 印刷時のデフォルトのページ設定




いままでの印刷 これからの印刷 前編 ブラウザによって異なる印刷対応状況 Codegrid




帳票css 印刷用のhtmlを作ろう Chrome用 Deep Space Blue




印刷したら崩れてた 印刷用cssのスタイル確認と修正に便利なchrome Devtoolsのエミュレータ機能 Rriver




Table印刷スタイルを調査してみた フロントエンド Rachicom



0 件のコメント:
コメントを投稿